UI/UX
The Process
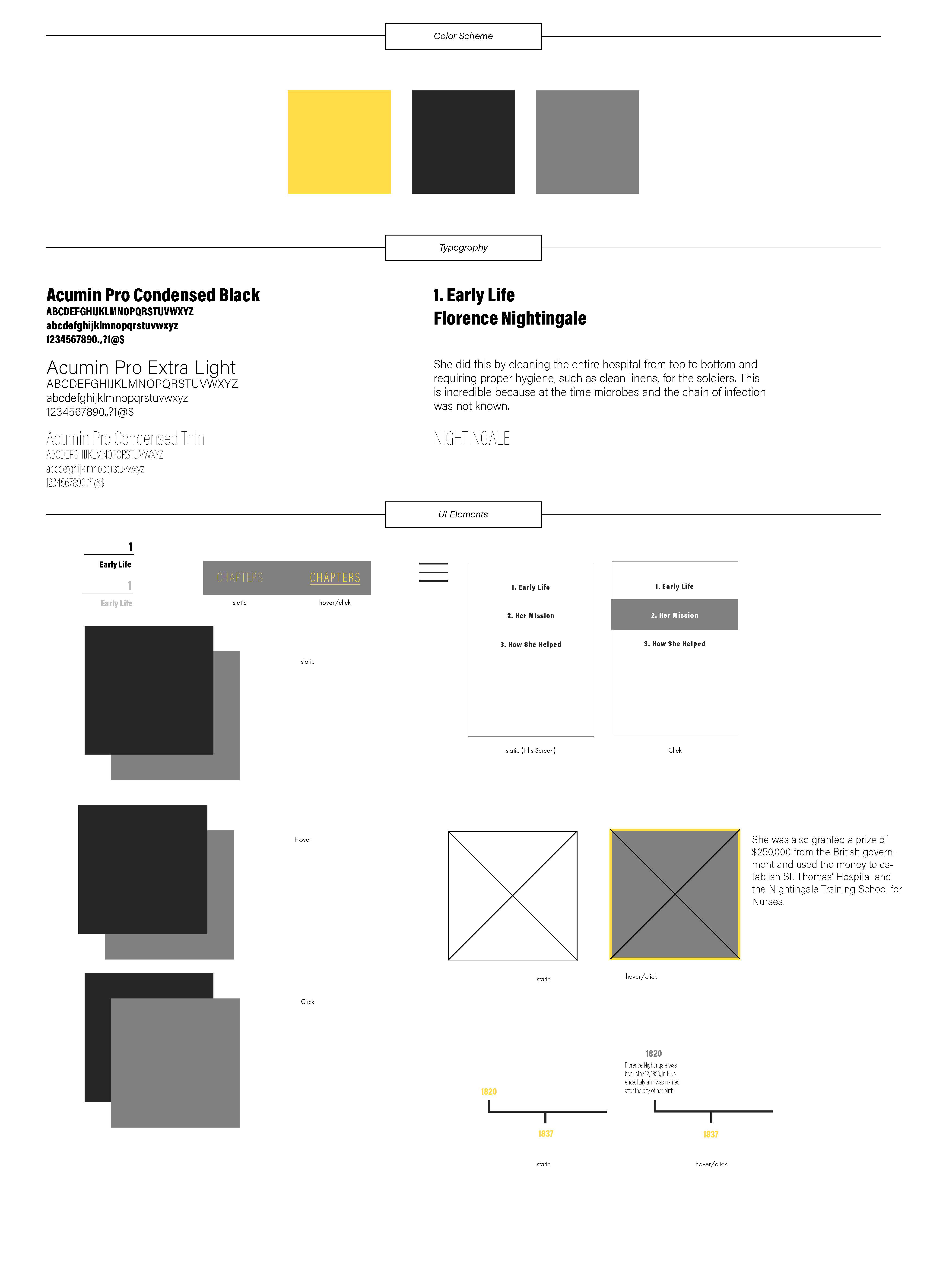
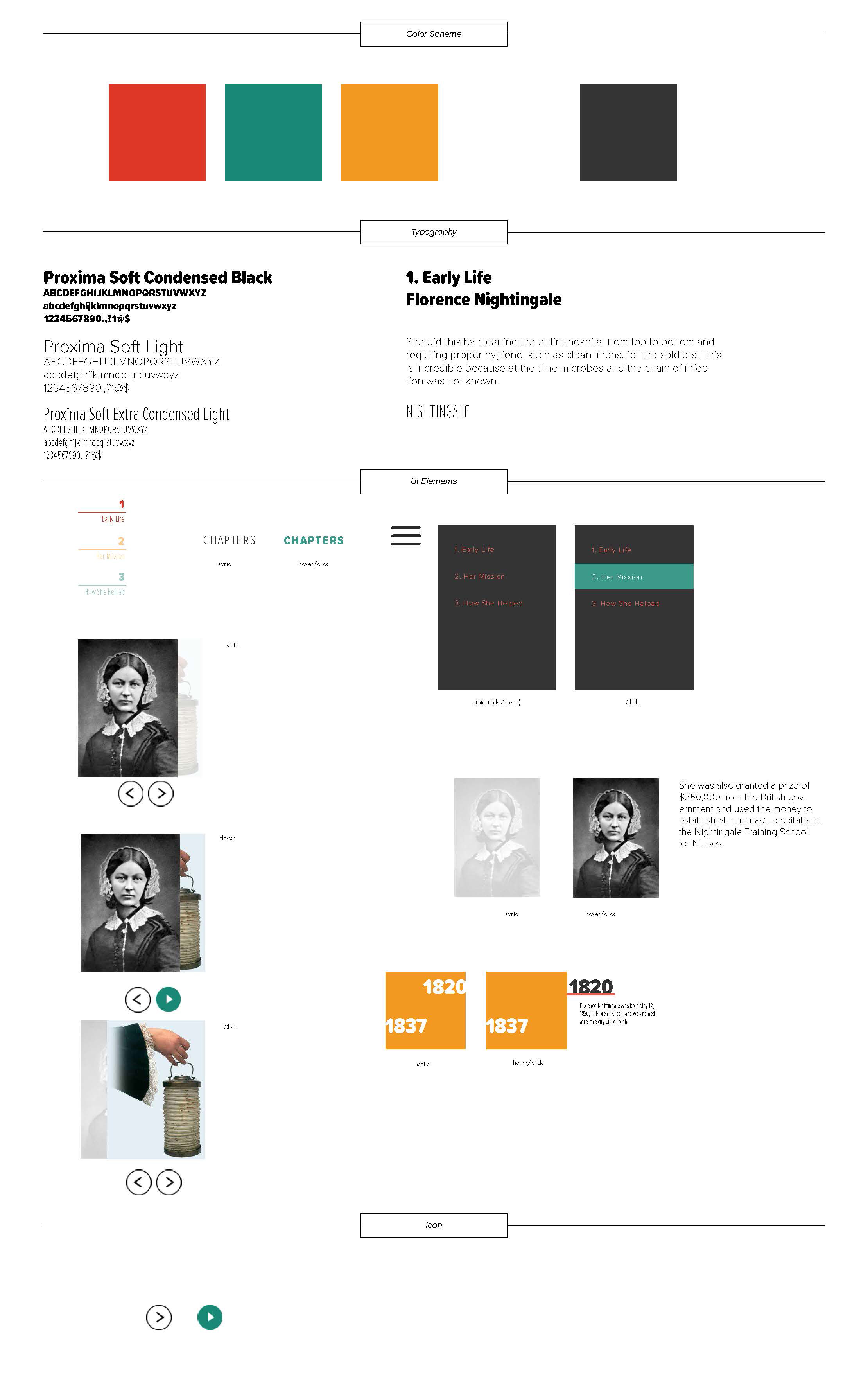
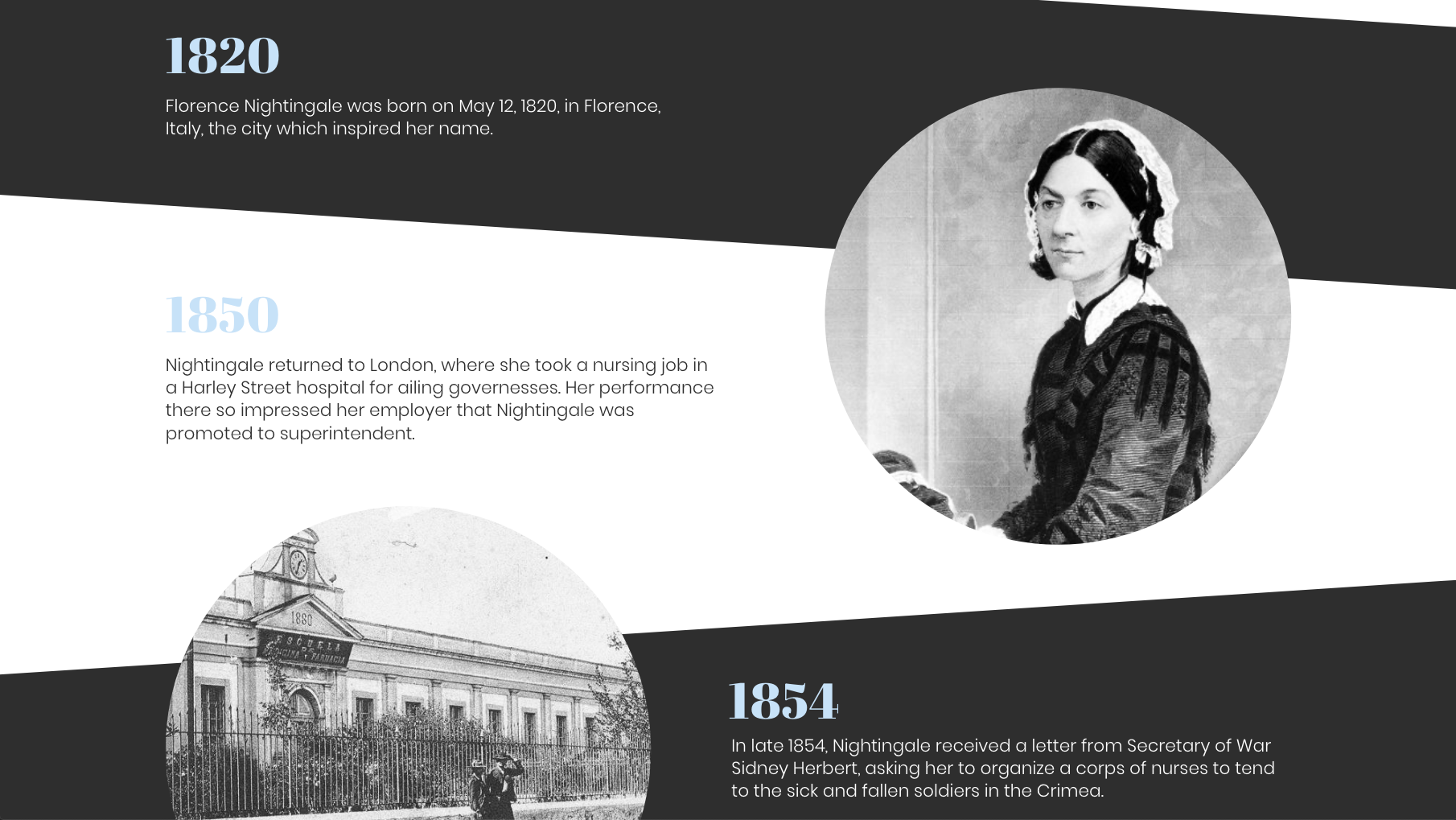
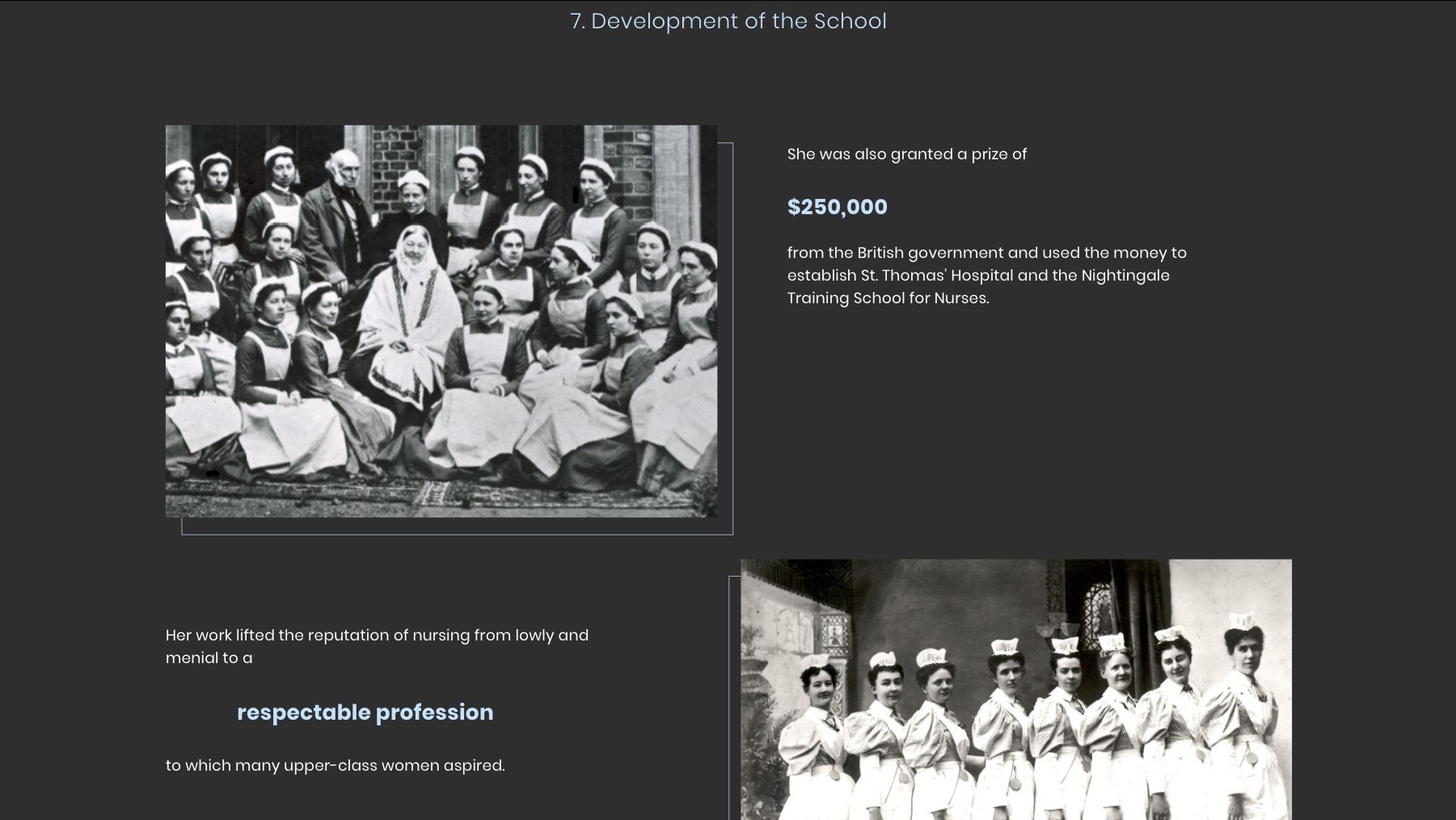
After figuring out the personas for the project, sketching thumbnails, and figuring out the workflow of the pages, next came the wireframes. These are the initial wireframes I had for the project. It was a continuous vertical scroll with a shortcut to click through each chapter.